当サイトはアフィリエイト広告を掲載しています。

ブログのデザインが思い通りじゃない!
もっと可愛らしいボタンとかかっこいいボタンを作りたい!

Cocoonには最初からシンプルなデザインのボタンがあるけど、
おしゃれではないよね。
だから、自分で作れるように方法を説明していくよ!
Cocoonテーマはそのシンプルさとカスタマイズのしやすさで人気があります。しかし、デフォルトのボタンデザインでは満足できない方も多いのではないでしょうか。この記事では、HTMLとCSSを使って独自のボタンを簡単に実装する方法をご紹介します。
目次
Cocoonテーマのボタンデザインの問題点
Cocoonテーマには初期設定でいくつかのボタンスタイルが用意されていますが、次のような点で不満を感じるユーザーもいます。
- デザインのバリエーションが少ない: カスタマイズの幅が狭く、独自性を出しにくい。
- 統一感が欠ける: 他のサイトデザインと統一性が取れない場合がある。
- カスタマイズが難しい: CSSを駆使しなければならないが、初心者にはハードルが高い。
独自ボタンを実装するメリット
独自のHTMLとCSSを使ってボタンを作成することには、次のようなメリットがあります。
- デザインの自由度が高い: 自分好みのデザインに変更できる。
- 統一感のあるデザイン: サイト全体のデザインと統一することができる。
- スキルアップ: HTMLとCSSの知識が深まり、他のカスタマイズにも応用できる。

初心者には難しいと思う人が多いと思うから
コードのサンプルを置いておくね!
HTMLとCSSを使ったボタンの作成方法
必要な準備 設定方法

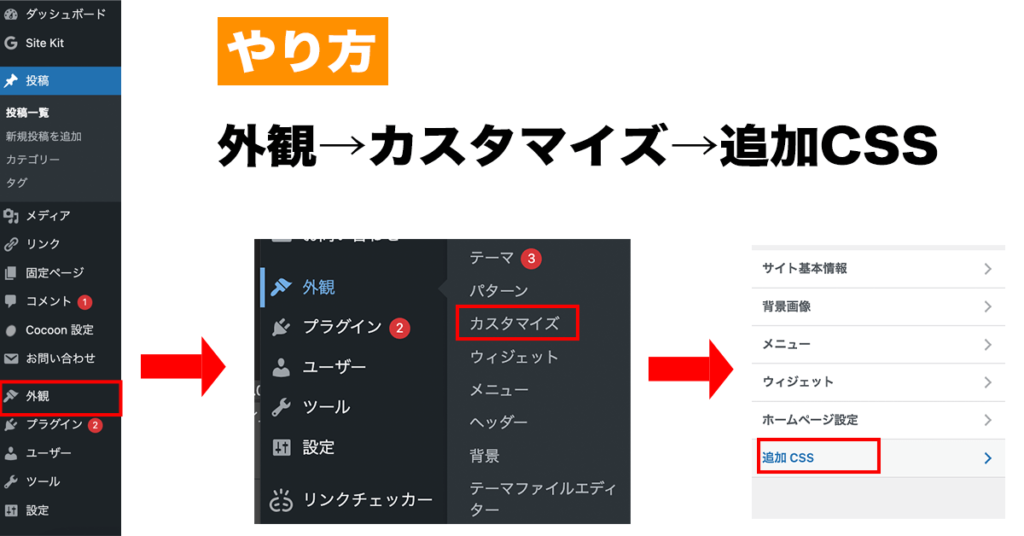
まずは、画像で設定の方法を説明するね!

①WordPressのメニュー内にある外観をクリック
②外観をクリックするとテーマやら色々出てきて、その中のカスタマイズを選択
③カスタマイズを選択すると他のページに移動するからその中の追加CSSをクリック
追加CSSをクリックしたら準備はOK!その中にCSSを追加していくよ!

おっと、その前に基本的なHTMLの記述方法だけ説明するよ!
基本的なHTMLの記述
<a href=”ここにURLを記入” class=”custom-button”>ここに表示したい名前を書く</a>
a hrefの説明
<a>タグは「アンカータグ」と呼ばれ、リンクを作成するために使用します。
href属性を使用して、リンク先のURLを指定。
href="ここにURLを記入":ここでは、リンク先をここにURLを記入としています。
実際の運用では、リンク先のURLやページ内の特定のIDを指定します。
例:
外部リンク:<a href="https://example.com">例えば</a>
ページ内リンク:<a href="#section1">Section 1</a>
ページ内リンクとは同じページ内のリンク場所に飛ぶものです。
classの説明
class属性は、HTML要素に対してCSSスタイルやJavaScriptの機能を適用するために使用されます。
複数の要素に同じクラスを指定することで、一括してスタイリングや操作を行うことができます。
class="custom-button":ここでは、ボタンにcustom-buttonというクラスを設定しています。このクラス名を使って、後ほどCSSでスタイリングを行います。
実際の使用例
具体的なHTMLとCSSの記述方法を改めて確認しましょう。
HTML
<a href=”https://example.com” class=”custom-button”>クリックしてください</a>
CSS
.custom-button {
display: inline-block;
padding: 10px 20px;
margin: 10px 0;
font-size: 16px;
color: #fff;
background-color: #0073aa;
border: none;
border-radius: 5px;
text-decoration: none;
text-align: center;
transition: background-color 0.3s ease;
}
.custom-button:hover {
background-color: #005a8e;
}
ここでは.custom-buttonと.custom-button:hoverのクラス名がついていて、
色の指定やテキストの場所の設定などがされています。
このHTMLとCSSを駆使すると下記のようなデザインが実装されます。
(タブレットやモバイル端末用には設定してないから、コピーする時は責任を持ってね。)
See the Pen Untitled by Panku rod (@Panku-rod) on CodePen.

コードの説明を少しだけ書いてあるので見て勉強してね!
実装例

最低限モバイル端末用に設定はしておいたよ!
青ボタン マウスがボタンに触れると浮かび上がるように
See the Pen Untitled by Panku rod (@Panku-rod) on CodePen.
青ボタン 左から右に光るボタン
See the Pen Untitled by Panku rod (@Panku-rod) on CodePen.
ピンクボタン
See the Pen Untitled by Panku rod (@Panku-rod) on CodePen.
ピンクボタン 回転するボタン
See the Pen Untitled by Panku rod (@Panku-rod) on CodePen.

こんな感じで色々なボタンを作成することができるよ!
追加する方法
①WordPressで新規投稿を選択
②カスタムHTMLを選択
③その中に<div class=”custom-button”></div>と設定すればボタンが表示されるよ!(今回はCSSのクラス名をcustom-buttonとしているので入力)
まとめ
Cocoonテーマで独自のボタンを実装するのは、実際にはとても簡単です。HTMLとCSSの基本を理解していれば、誰でもすぐに試すことができます。自分だけのオリジナルデザインを楽しみながら、ウェブサイトの魅力をさらに高めましょう。
この記事が、Cocoonテーマを使用する皆さんの参考になれば幸いです。質問やコメントがあれば、ぜひお知らせください。


コメント